Tautan CDN
React dan ReactDOM tersedia melalui CDN.
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>Versi di atas hanya dimaksudkan untuk lingkungan pengembangan dan tidak cocok untuk lingkungan produksi. Versi React yang telah diperkecil dan dioptimalkan untuk lingkungan produksi tersedia di:
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>Untuk memuat versi spesifik dari react dan react-dom, ganti 16 dengan nomor versi yang sesuai.
Mengapa Atribut crossorigin?
Jika Anda menjalankan React dari CDN, kami merekomendasikan untuk tetap membiarkan set atribut crossorigin:
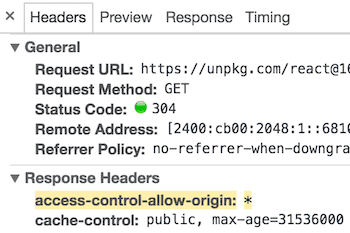
<script crossorigin src="..."></script>Kami juga merekomendasikan untuk memverifikasi bahwa CDN yang Anda gunakan menetapkan HTTP header Access-Control-Allow-Origin: *:
Hal ini dapat membuat pengalaman penanganan kesalahan yang lebih baik di React versi 16 dan versi yang lebih baru.
Is this page useful?Edit halaman ini